Ecommerce website testing checklist: Must-check items before you launch
Have you ever added a product to your cart, only for the website to crash at checkout? Or tried to browse a store on your phone, but the buttons were too tiny to tap? These are the "silent killers" that destroy revenue and tarnish your brand's reputation.
In today's hyper-competitive ecommerce landscape, a flawless shopping experience is no longer a perk—it's a mandatory requirement. Launching a buggy website not only drives away immediate customers but also wastes the entire marketing budget spent to acquire them.
That's why we’ve created this ecommerce website testing checklist. This is more than just a to-do list; it's a strategic blueprint to help you meticulously inspect every corner of your website, ensuring it is functional, secure, and ready to generate profit from day one.
The A-Z ecommerce website testing checklist
Let's dive deep into each category. Use this as a dynamic tool to mark off items and track your progress.
Part 1: Functional testing – The foundation of every transaction
This is the heart of your website. Every feature must work 100% as intended.
A. Homepage & static pages:
- Main navigation: Do all links in the menu, header, and footer lead to the correct pages? Are there any broken links (404 errors)?
- Logo: Does clicking the logo always return the user to the homepage?
- Search bar: Is it prominently displayed and easy to find?
- Dynamic content blocks: Do promotional banners, sliders, and "Featured Products" sections display correctly, function, and link to the right destinations?
- Informational pages: Are pages like "About Us," "Return Policy," "Contact Us," and "FAQ" complete with accurate content and proper formatting?

B. Category pages & search functionality:
- Filtering: Test every single filter option (price, brand, size, color). Is the result set accurate? Can you apply multiple filters at once?
- Sorting: Do functions like "Sort by Price (Low to High)," "Newest," and "Best Selling" work logically?
- Pagination: Do the "Next/Previous Page" buttons and page numbers work smoothly?
- Advanced search functionality:
- Does the search handle typos and suggest the correct term? (e.g., "shrit" -> "shirt").
- Does it recognize synonyms?
- Is the "No Results Found" page user-friendly? Does it suggest alternative products or provide tips for searching again?
C. Product detail page (PDP) – Where purchase decisions are made:
- Information display: Are the product name, SKU, price, sale price (if applicable), short description, and long description accurate?
- Images & videos: Does the image gallery work (zoom, scroll)? Do product videos play correctly?
- Product variations: Does selecting a different color, size, or material update the corresponding product image or price?
- Quantity & stock: Do the quantity increase/decrease buttons work? Are the "In Stock," "Low Stock," and "Out of Stock" messages displayed accurately based on inventory data?
- "Add to Cart" button: Does it work? Is there a confirmation message (e.g., a mini-cart pop-up) after a successful addition?
- Other features: Do the "Add to Wishlist" button, customer reviews section, and "Related Products/Recently Viewed" sections display and function correctly?
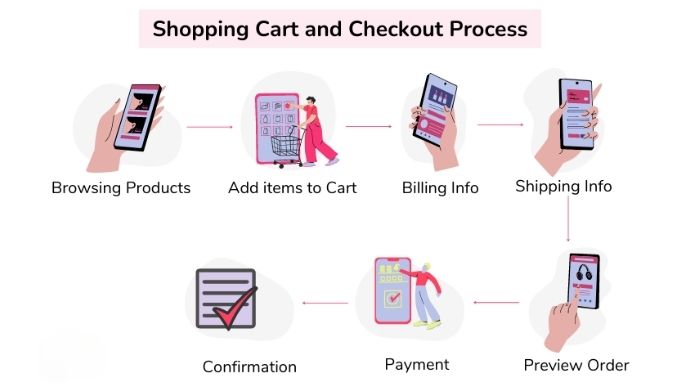
D. Shopping cart & checkout process – The final hurdle:
- The cart:
- Is the correct product added with the selected options and quantity?
- Does updating the quantity or removing an item instantly recalculate the subtotal and total?
- Do coupon codes, vouchers, or reward points apply successfully and clearly show the discounted amount?
- Is the shipping cost calculated correctly based on the address and selected shipping method?

- The checkout:
- Guest checkout: Is there an option for customers to check out without creating an account?
- Information forms: Do fields have proper validation (e.g., for email format, phone number)? Is there support for address auto-completion?
- Payment gateways: Test EVERY gateway (Credit Card, PayPal, Stripe, etc.). Perform both a successful transaction AND a failed transaction to see what error message the user receives.
- Confirmation page & emails: After a successful order, is the customer redirected to a "Thank You" page with a complete order summary? Is a confirmation email sent instantly to both the customer and the admin?
E. Customer account:
- Are the registration, login (with email/password and social media), and "Forgot Password" flows seamless?
- Can users view their order history and track the status of current orders (e.g., Processing, Shipped, Delivered)?
- Can users manage their address book (add/edit/delete shipping addresses)?
Part 2: Usability & UX testing
- Responsive design: Open the site on various screen sizes (Desktop, Laptop, Tablet in portrait/landscape, Mobile). Does any content break or overflow? Are fonts and buttons large enough for easy interaction on mobile?
- Consistency: Is the design, color scheme, font, and tone of voice consistent across the entire website?
- Text & microcopy: Are error messages, instructions, and button text (CTAs) clear, concise, and helpful?
- Accessibility (A11y):
- Can the entire website be navigated using only the keyboard? (Use the Tab key to move between elements).
- Do all images have descriptive alt text for users with screen readers?
- Is the color contrast between text and its background high enough for easy reading?
Part 3: Performance testing – Speed is king
- Page load speed: Use tools like Google PageSpeed Insights and GTmetrix to measure Core Web Vitals (LCP, INP, CLS). Aim for an LCP under 2.5 seconds. Test on both Wi-Fi and 4G connections.
- Image optimization: Are all images compressed and served in modern formats (like WebP)?
- Load testing: Use tools (like JMeter or K6) to simulate high traffic (e.g., 500 users during a Flash Sale). Does the site slow down significantly or crash?
- Caching: Is browser-side and server-side caching configured correctly to speed up subsequent visits?
Part 4: Security testing – Your digital shield
- SSL/HTTPS certificate: The entire site must redirect to and operate on the HTTPS protocol.
- Payment security: Is your payment gateway PCI DSS compliant? Is sensitive customer data (credit card info) encrypted and handled securely?
- Form protection: Are all forms (registration, login, contact) protected by reCAPTCHA to prevent spam and bots?
- Common vulnerabilities: Test for risks like SQL Injection and Cross-Site Scripting (XSS), especially in input fields like the search bar and review forms.
- Privacy policy: Is your privacy policy clear, easy to find, and compliant with regulations (like GDPR if you sell to European customers)?

Part 5: Compatibility testing
- Browsers: Test on the latest versions of Google Chrome, Firefox, Safari, and Microsoft Edge.
- Operating systems: Check for any specific display or functional errors on Windows, macOS, iOS, and Android.
Part 6: SEO testing
- Meta tags: Does every page have a unique, compelling, and keyword-optimized Title tag and Meta Description?
- Heading structure: Do pages use a logical heading structure (<h1>, <h2>, <h3>...)?
- Friendly URLs: Are URLs short, readable, and do they contain relevant keywords?
- Robots.txt & sitemap.xml: Does your robots.txt file allow Google to crawl important pages? Is your sitemap.xml generated and submitted to Google Search Console?
- Structured data (Schema Markup): Have you implemented schema for products (to show price/reviews) and breadcrumbs (to show site hierarchy)? Use Google's Rich Results Test tool to validate it.
- Broken link check: Use a tool like Screaming Frog to crawl the entire site and find and fix any broken links (404 errors).
Conclusion: Testing is a culture, not just a phase
Completing this checklist isn't the finish line. It’s the start of a commitment to a culture of quality. Markets evolve, and user behaviors change. Treat testing as an iterative process, especially before every major update or marketing campaign.
Don't view this checklist as a burden, but as your strategic map to success. A website that has been meticulously tested is a powerful, reliable sales engine that will fuel your business's sustainable growth for years to come.
Just getting started with ecommerce? Our Ecommerce Basics section is the perfect place to learn the ropes and build a strong foundation for your online business.








.jpg)
.jpg)